

- #AWSTATS VIRTUAL HOST WAMP INSTALL#
- #AWSTATS VIRTUAL HOST WAMP CODE#
- #AWSTATS VIRTUAL HOST WAMP PLUS#
- #AWSTATS VIRTUAL HOST WAMP WINDOWS#
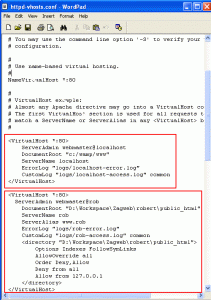
Options Indexes Includes FollowSymLinks MultiViews SSLSessionCache "shmcb:$/www/wamphelpers" SSLProtocol all -SSLv2 -TLSv1 -TLSv1.1 -SSLv3 I have not yet translated and verified my procedure to generate self-signed certificate and keys for local sitesĪre well accessed without problem using http port 80 protocol, for example : What the hell is this? We work with Apache 2.4! not 2.2 You should think about facilitating the work of those who would like to check your files by avoiding putting dozens and dozens of lines of comments that only confuse the reading. I think you will have problems with the tld. dev that has been taken over by Chrome.Let’s say you have a website on you wamp server by name project. Follow developers start web development in their local environment and when the work is done, they migrate their site to a live environment.So there’s a directory project in your C:\wamp\Now we want to set up a virtual host with self signed SSL certificate so that we can visit our website on.
#AWSTATS VIRTUAL HOST WAMP CODE#
The local setup provides a flexible development environment for experimenting the new techniques and most importantly managing the project code is a simple matter. If you are working with WordPress, setting up virtual hosts and XAMPP stack is a straightforward task.
#AWSTATS VIRTUAL HOST WAMP INSTALL#
XAMPP stack provides you a local platform where you can install and run your WordPress sites right from your Desktop/Mac.

The stack supports the same components as the actual web server and it ensures that when the time comes to take the project live, the database(s) and whole website (s) could be moved easily without any hassle.
#AWSTATS VIRTUAL HOST WAMP WINDOWS#
In this tutorial, I am going to demonstrate how you can set up and configure virtual hosts for WordPress websites with XAMPP running on Windows 10.

I am assuming that you already have XAMPP and WordPress installed on your Windows 10. If you are interested in setting up a new WordPress site on XAMPP, we have created a detailed guide that goes into the details of installing and running up a WordPress site on XAMPP. In this article, I’m creating a virtual host in a local environment to work around different WordPress projects.įirst, you need to navigate to D:\xampp\apache\conf\extra or wherever your XAMPP files are located. VirtualHost: Most web servers use port 80 as their default port.Now, paste the following code at the end of the file text/code: In my case, my XAMPP file is located in drive D. In your virtualhost directive, change 127.0.0.1 to :80 and as Gabriel mentioned, add an entry to the hosts file in the other machine, adding your domain to be associated with the IP of your server.However, you can change the port to 8080, 8081, etc. DocumentRoot: The folder where files of a site will exist. When you put an explicit IP into the directive, apache will only listen on that IP - but the wildcard will tell it bind to all IPs available to it. Now, go to Windows > Search > Run and paste the following line: C:\Windows\System32\drivers\etc\hosts Directory: It is the directory of our virtual host.ServerName: It is the URL for our virtual host.In our case, the folder name is “testing”. Next, open the Host file in your text editor and add the following line in the Host file.

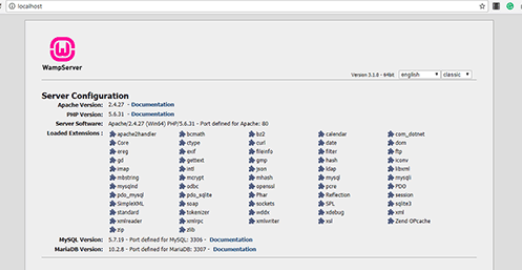
Once you are done, you need to restart Apache and MySQL from the XAMPP control panel and check whether opens up in your browser. Page.stylesheet = fileadmin/vorlagen/lippelt/lippelt.css You can see that the domain has been changed successfully and a 500 internal server error appears for your previous URL ( Next, we need to change the site URL of our WordPress and therefore, we need to access the database.Ich versuche schon seit einer Weile es hinzubekommen, das oben die Top Navi (Hauptkategorien) angezeigt wird und je nach wahl, links dann die Unterseiten angezeigt werden.
#AWSTATS VIRTUAL HOST WAMP PLUS#
# Hier nehmen wir die Breite von unserem Text-Objekt plus 25#page.bodyTag = #subparts.LOGO make_ticker_inline IncludeLibs.cm_jsticker = EXT:cm_jstickernews/pi1/class.tx_cmjstickernews_pi1.php # hier alles rein, was bei MouseOver geändert werden soll:ġ0.file = fileadmin/vorlagen/lippelt/images/button_aktiv.gif #15.file = fileadmin/vorlagen/lippelt/images/button_passiv.gif # als (dynamische) Breite, und festgelegte 18px als höhe:


 0 kommentar(er)
0 kommentar(er)
